공부하다 보니, 리덕스 부분이 부족한 것 같아 공부할 겸 리덕스 공식 튜토리얼 보고 정리.
📍Redux란
"actions"이라는 이벤트를 사용하고, 애플리케이션 상태 관리, 업데이트하는 라이브러리이자 패턴
✔️ Redux를 사용하는 이유
- 애플리케이션 전체를 아우르는 centralized store 제공 -> "global" state
- 예측가능한 방식에서만 상태가 업데이트 되도록 보장
- 애플리케이션 내에서 state가 어떻게, 언제, 어디서, 왜 업데이트 되고 변화가 생길 시 애플리케이션 로직이 어떻게 흘러가는 지 이해하기 쉽게 도와줌
- 사용하기에는 다소 까다롭지만 애플리케이션 내에 관리할 state가 많고 복잡하거나, 자주 바뀌는 경우 또는 많은 사람들이 사용하는 경우 리덕스를 사용하는 것이 유용함
📎 Redux Libraries & Tools
- React-Redux : official packages, reading state & dispatching actions 를 통해 리액트 컴포넌트와 리덕스 store가 소통할 수 있도록 하는 패키지
- Redux Toolkit : 리덕스 로직 작성 도구, packages & functions
- Redux DevTools Extension : Redux store가 바뀔 때, store의 history를 보여주는 개발자 도구 + 디버깅
✉️ Redux 용어 및 개념
- State : 애플리캐이션을 이끄는 근원, 상태
- View : 현재 state에 기반을 둔 description
- Actions : the UI definition, 주로 return으로 반환하는 컴포넌트
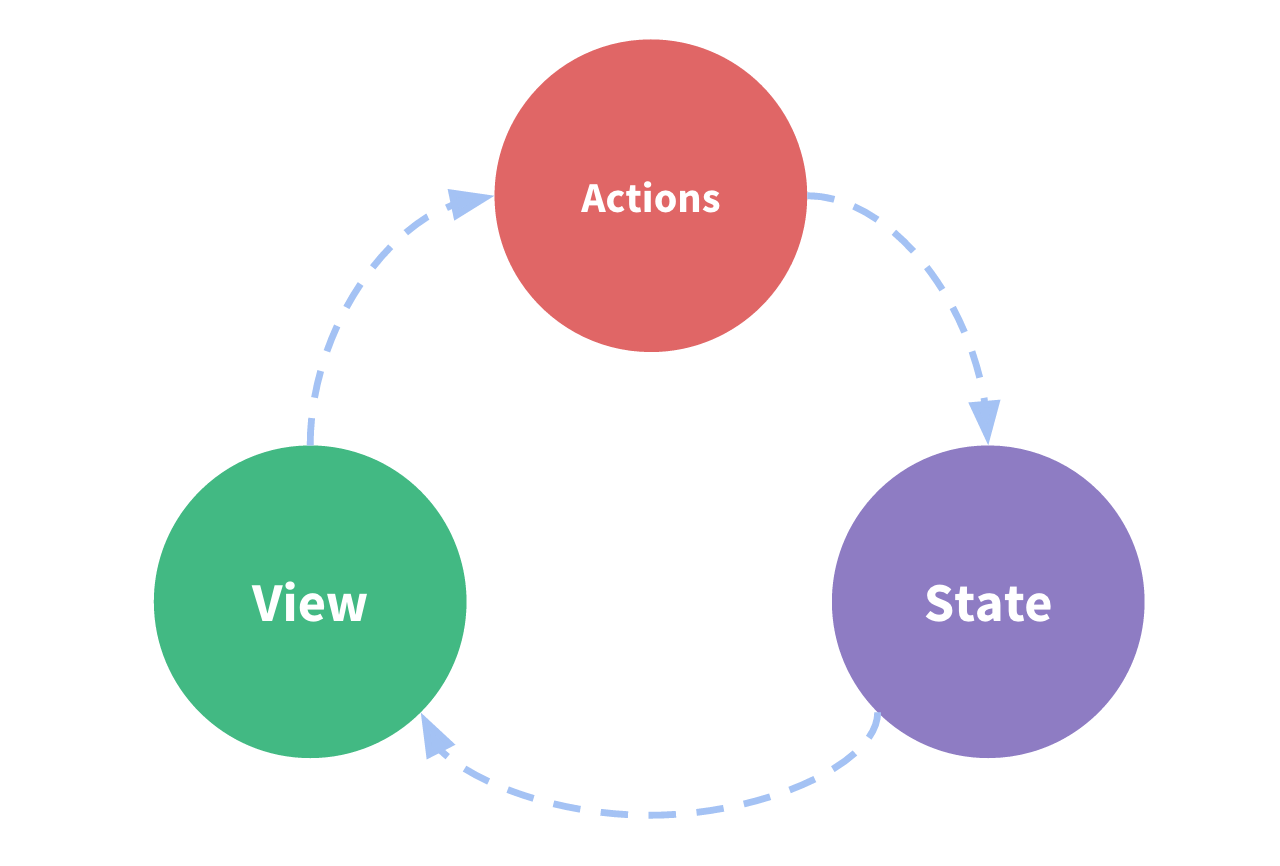
- One-way data flow : 단방향 데이터 흐름

-> 특정 시점의 state를 기반해 UI가 렌더링 됨, 버튼 클릭과 같은 이벤트가 발생한 경우 state 변화, new state에 기반한 UI 리렌더링
- Lifting State Up : 여러 개의 컴포넌트에서 하나의 state를 사용하는 경우, 컴포넌트 트리를 통해 부모 컴포넌트로 state를 끌어올리는 방법 -> 하지만 이 방법으로 모든 문제를 해결할 수 있는게 아니기 때문에, 컴포넌트 트리(view) 밖의 centralized location(store)에 저장
✖️ Immutability
Not changable, 자바스크립트는 기본적으로 객체나 배열을 reference할 시 얕은 복사를 함. 하지만 전역적으로 state를 관리하기 위해서는, 깊은 복사가 필요 -> 리덕스에서는 state update시 깊은 복사로 진행되기 때문에, 좀 더 update logic을 작성하기 쉽게 도와줌
❕ Actions
- type, payload 필드가 있는 자바스크립트 객체
- type : 애플리케이션 내에서 발생한 일을 서술하는 이벤트, domain/eventName 형태의 String으로 작성
- payload : 발생한 이벤트에 대해 부가적인 정보를 제공하는 필드
❕ Action Creators
action 객체를 리턴하는 function
❕ Reducers
- 자바스크립트 Array.reduce() 와 유사 : 배열의 각 요소에 대해 주어진 reducer(callback) 함수를 실행하고, 하나의 결과값을 반환(reducing the array down to one value, previous result "state" + current item "action object")
- 현재의 state와 action 객체를 받는 function
- 어떻게 state가 업데이트 되는 지 서술하고 새로운 state를 리턴 : (state, action) => newState
- action (event) type에 기반하여 이벤트를 핸들링하는 이벤트 리스너
- 현재 존재하는 state를 바꾸지 않으며, 기존의 state를 복사해서 업데이트
- state(copied & updated) 또는 기존의 state를 return
❕ Store
- Redux 애플리케이션은 store라는 오브젝트 내에서 존재
- store는 reducers를 통해 만들어짐
- store.getState() : 현재 store value 반환
❕Dispatch
- store의 method, 이벤트 트리거
- state를 업데이트 할 수 있는 유일한 방법 -> call store.dispatch() & pass in an action object
❕ Selectors
store에서 특정한 정보를 추출하는 function, state.value
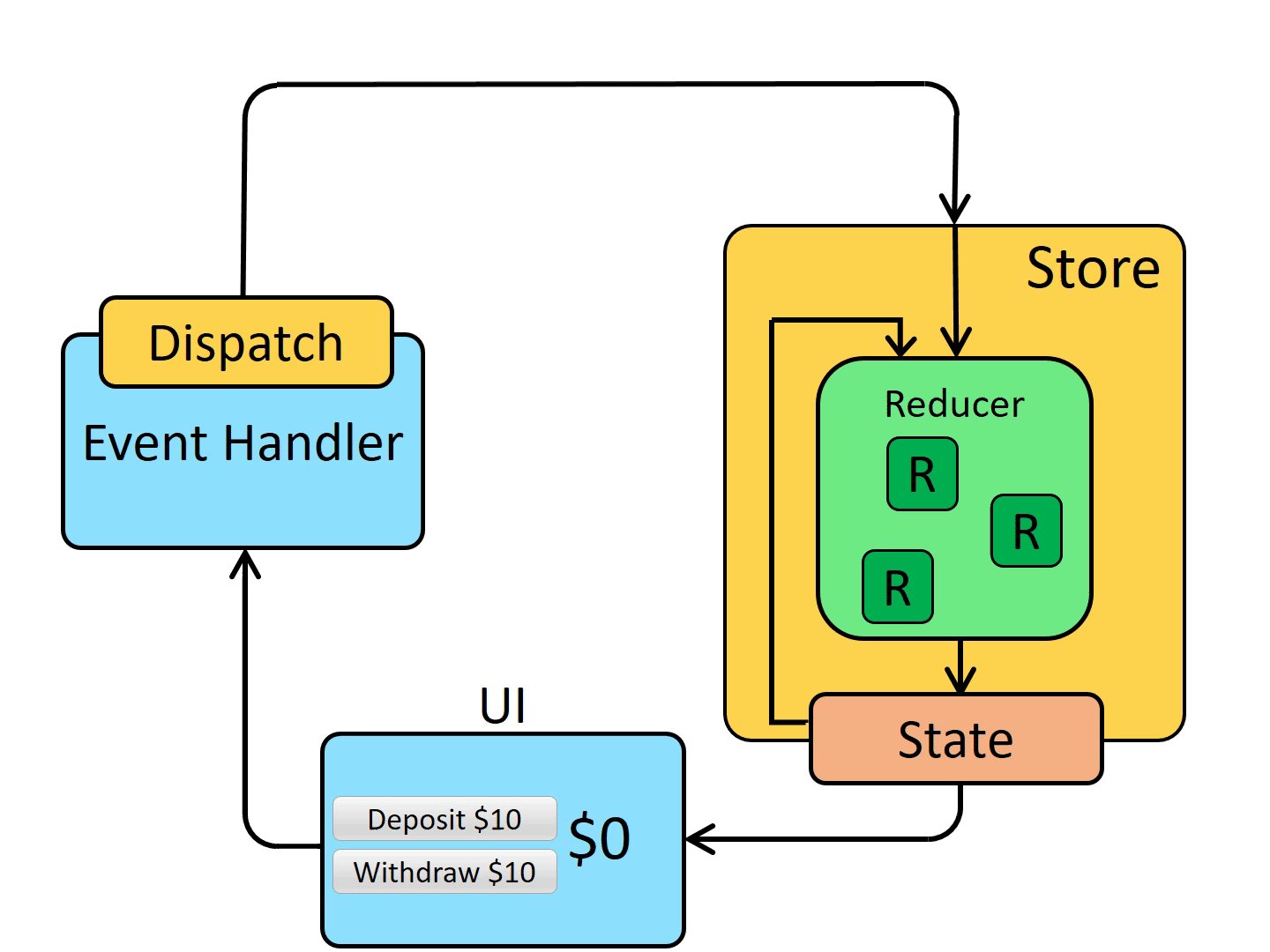
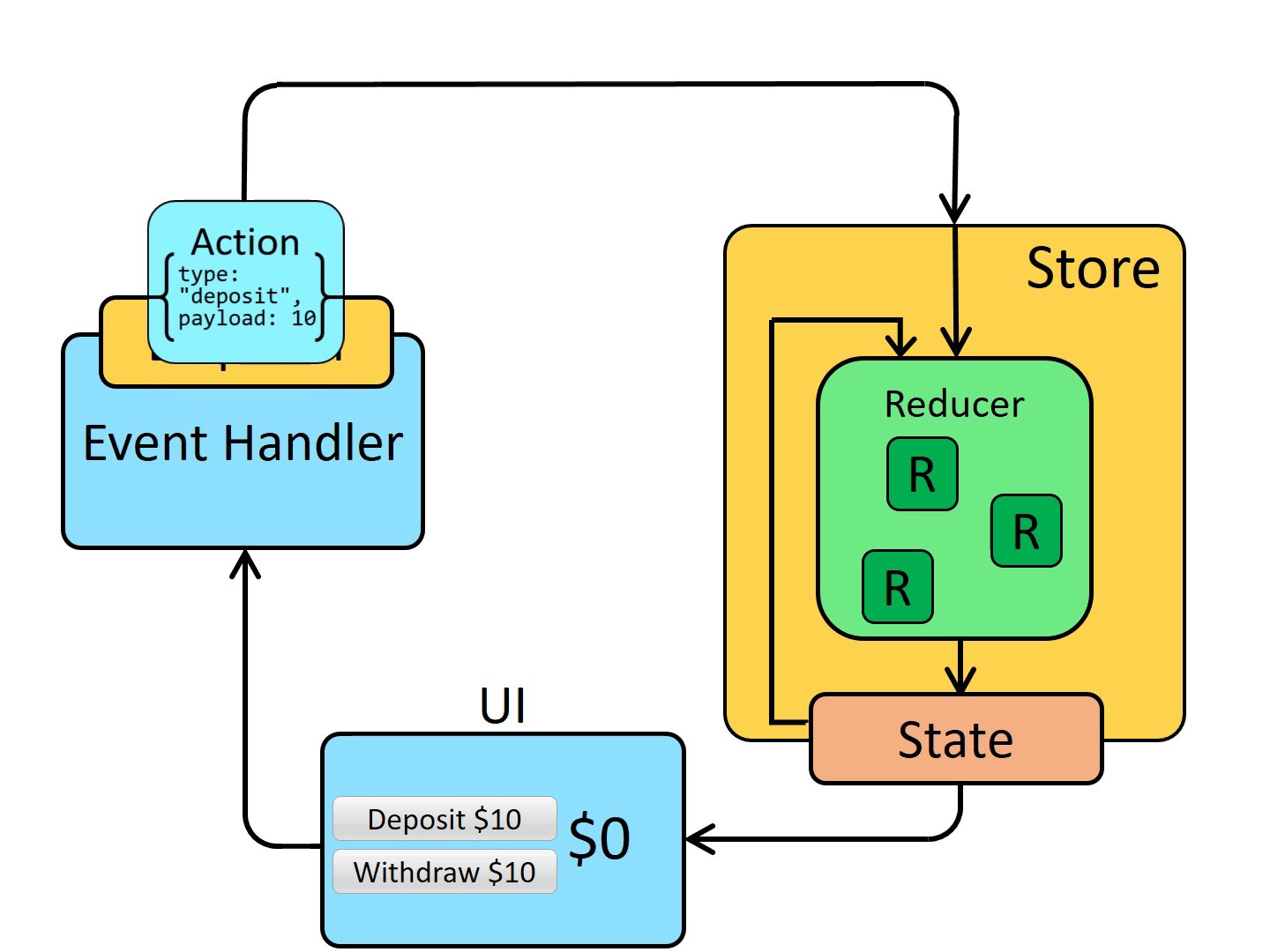
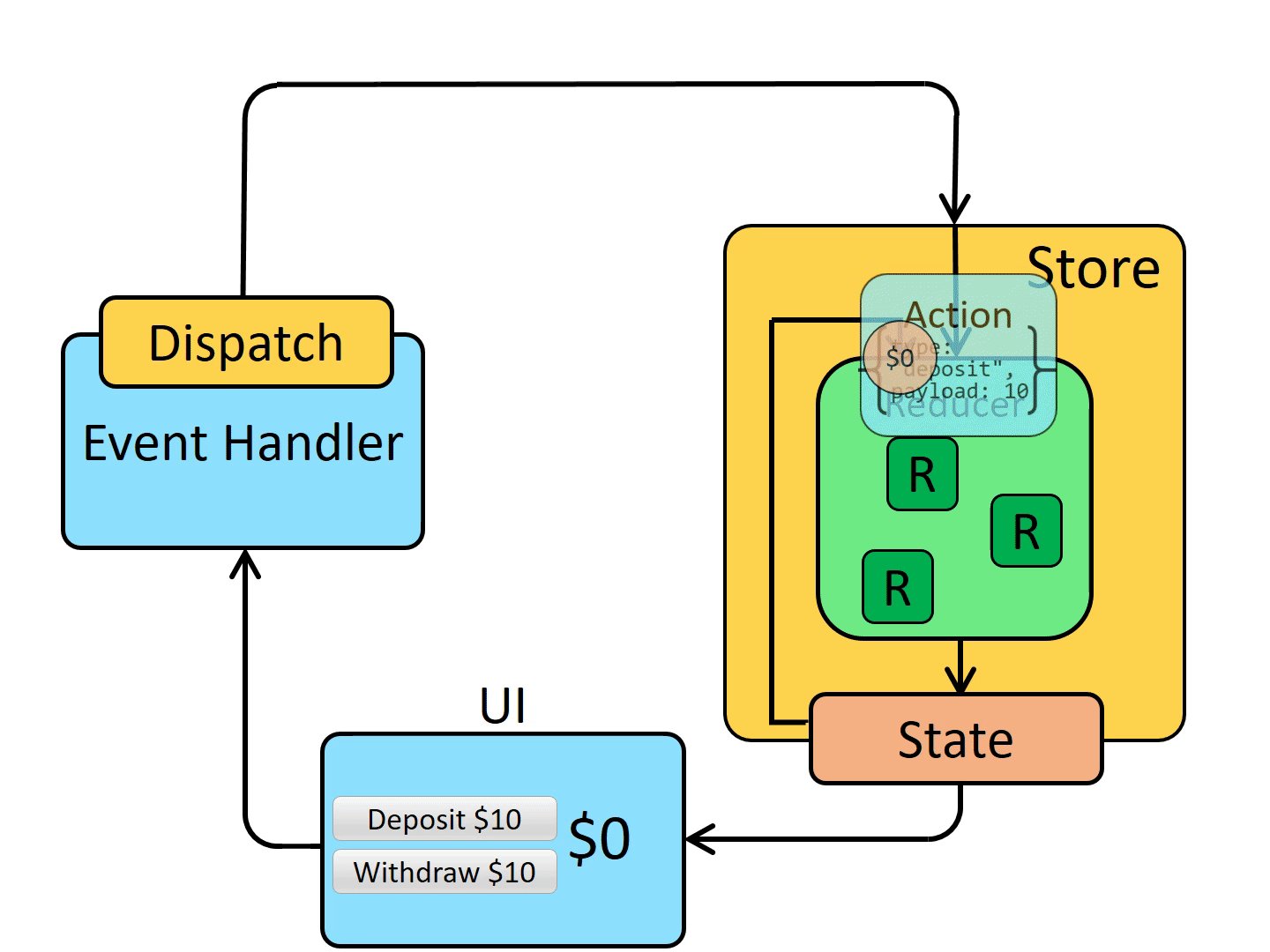
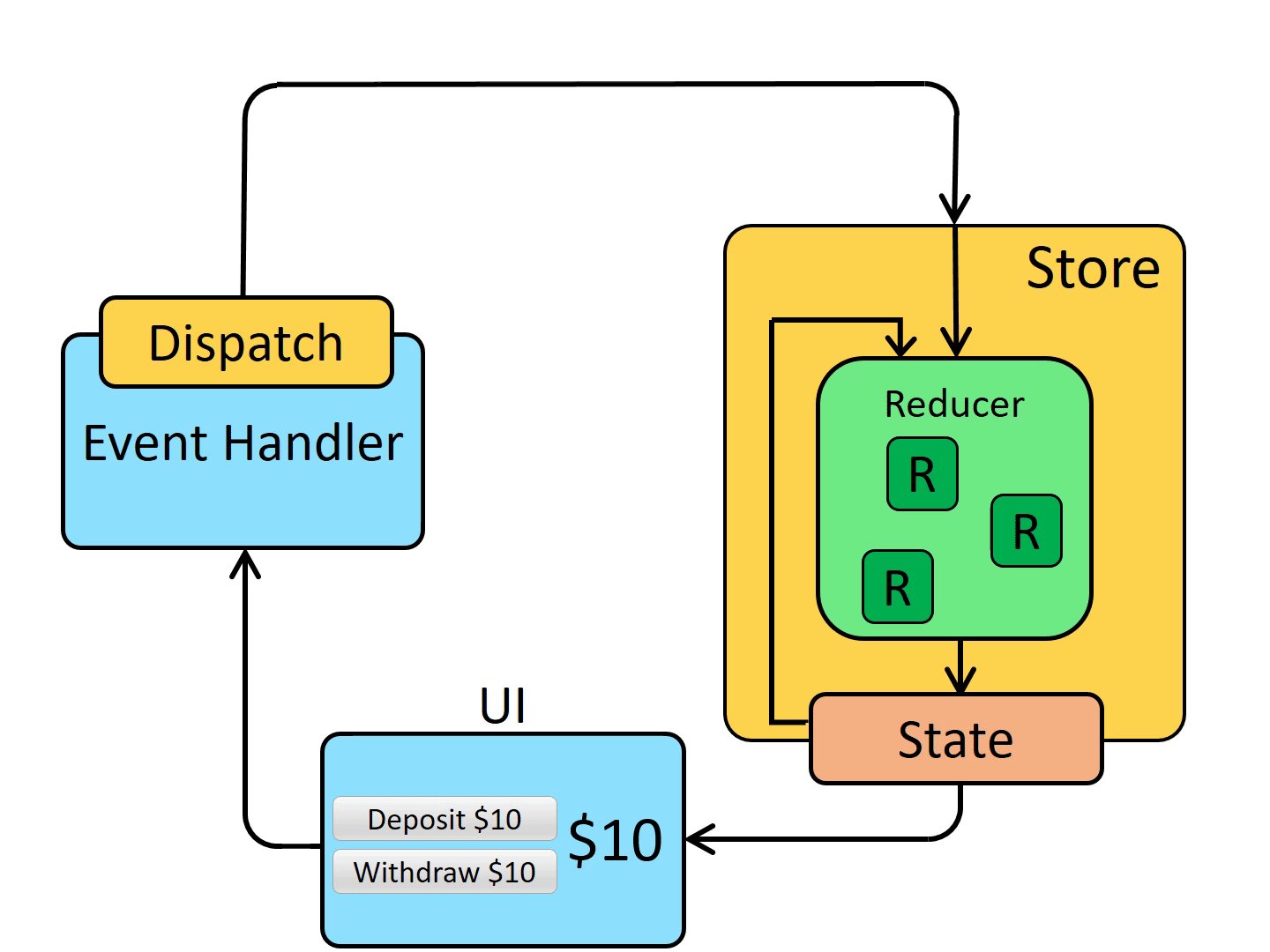
➰ Redux Application Data Flow
- one-way data flow에서 좀 더 세분화 된 data flow
- Initial setup : store에서 root reducer(function)를 호출한 return 값 initial state 저장 -> UI가 처음으로 렌더링 될 때, UI의 각 컴포넌트는 Redux stored의 현재 state를 참고해 무엇을 렌더링 해야할 지 결정, 또한 각 컴포넌트는 store 업데이트에 따라 변화되는 state 참조
- Updates : 애플리케이션 내 이벤트 발생 -> store로 aciton dispatch -> store에서 reducer function 작동(이전 state와 action을 참조해 새로운 state 반환) -> store는 업데이트를 각 UI parts에 알림 -> UI 컴포넌트는 각자 부분에 해당하는 state가 변화하였는지 체크 -> 변화된 경우 새로운 데이터로 다시 렌더링

'React' 카테고리의 다른 글
| 유튜브 클론코딩 (0) | 2023.01.15 |
|---|---|
| 트위터 클론코딩 (0) | 2023.01.08 |
| React 실전 프로젝트 - 감정 일기장 만들기 (0) | 2022.10.21 |
| React 기본 - 간단한 일기장 프로젝트 (0) | 2022.10.05 |
| React.js 기초 (0) | 2022.10.02 |